
今回はadobe illustratorを使ってファビコンをつくってみたよ!
Contents
1.ファビコンとは
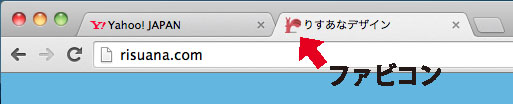
favicon(ファビコン)とは、ブラウザのタブなどに表示される小さなアイコンのことです。

ヤフージャパンの場合は、赤い「Y!」がファビコンに使われています。

- たくさんのタブを開いている時に、そのタブが何のページかの目印になる
- アイコンのマークによって、ページを記憶してもらえる

小さくても分かりやすいシンプルなデザインにしよう!
2.イラストレーターでの作り方

1)デザインを考え、下絵を描く
まず、デザインを考え、紙に下絵を描きます。
ファビコン画像は正方形なので、だいたい正方形になるようにします。

2)illustratorで線を引く
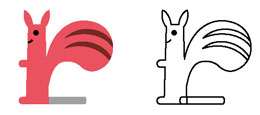
スキャンして、illustratorで線を引きます。
長方形ツールで正方形を作り、右クリックで「ガイドを作成」を選ぶと、ガイドが作れます。
作った正方形に収まるように調整します。
ひとまずアイコンができました。グループ化(⌘G)しておきます。
3)ファビコンのサイズ
ファビコンのサイズは、ブラウザごとに推奨サイズが違います。

ワードプレスのファビコン設定部分には、「512px × 512px以上」と書いてあるので、
512pxの正方形で作ります。
illustratorの長方形ツールで、512px × 512pxの正方形を描きます。
先ほど作ったアイコンを拡大縮小し、512px × 512pxの正方形に合わせます。
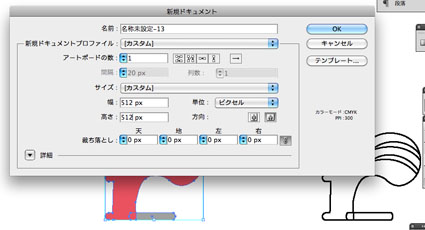
「新規ドキュメント作成」(⌘N)で、新規ドキュメントのboxが出たら、
高さと幅の設定をともに512pxにします。
4)「PNG」で書き出し
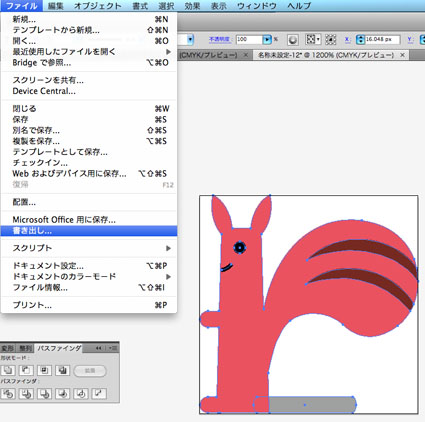
新規ドキュメントにコピペし、位置を調整します。
「ファイル」→「書き出し」を選び、「PNG」で書き出します。
背景が透過されたPNGのデータが出来ました。
5)icoに変換
ファビコンのフォーマットは、「.png」「.gif」「.ico」がありますが、
「.png」と「.gif」はブラウザによっては対応していない場合があります。

「.png」を「.ico」に変換してくれるサイトがあります。
今回は512pxの大きなサイズでしたので、下のサイトで一括生成してみました。
https://ao-system.net/favicongenerator/
6)ワードプレスに設置
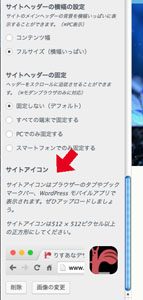
ワードプレスのダッシュボードの
「外観」→「カスタマイズ」→「サイト基本設定・ロゴ・ヘッダー」の一番下に、
「サイトアイコン」の設定があります。

ここに先ほどの「.ico」画像を設定します。
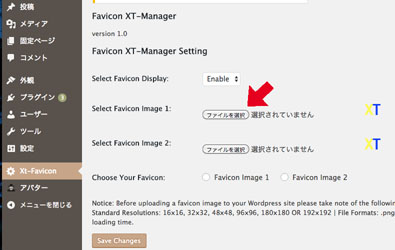
プラグイン「Favicon XT-Manager」を利用する場合

プラグイン「Favicon XT-Manager」を利用してね!
ダッシュボードの「プラグイン」→「新規追加」から
「Favicon XT-Manager」を検索し、インストールして有効化します。
ダッシュボードの一覧に「XT-Favicon」が追加されるので、
クリックして先ほどの「.ico」画像を設定し、保存します。

6.まとめ

ぜひ、あなたのサイトらしいファビコンを設置してみてくださいね!























自分のブログにファビコンを設定すると、
グッとそれらしくなるね!